Table of Contents
Flutter Architecture overview
The goal of this article is to give a high-level overview of Flutter’s architecture, covering the fundamental ideas and concepts that shape its conception.
Flutter is a cross-platform user interface toolkit that enables apps to interact directly with underlying platform services and to reuse code across operating systems like iOS and Android. The idea is to share as much code as possible while empowering developers to create high-performance apps that feel right at home across many platforms.
In order to enable stateful hot reloading of modifications without requiring a complete recompile, Flutter apps are developed in a virtual machine (VM). Flutter apps are built straight to machine code—either ARM or Intel x64 instructions—or to JavaScript if they are intended for the web before being released. The framework features a robust ecosystem of third-party packages that enhance the capabilities of the core library and is available as an open source project under a permissive BSD license.
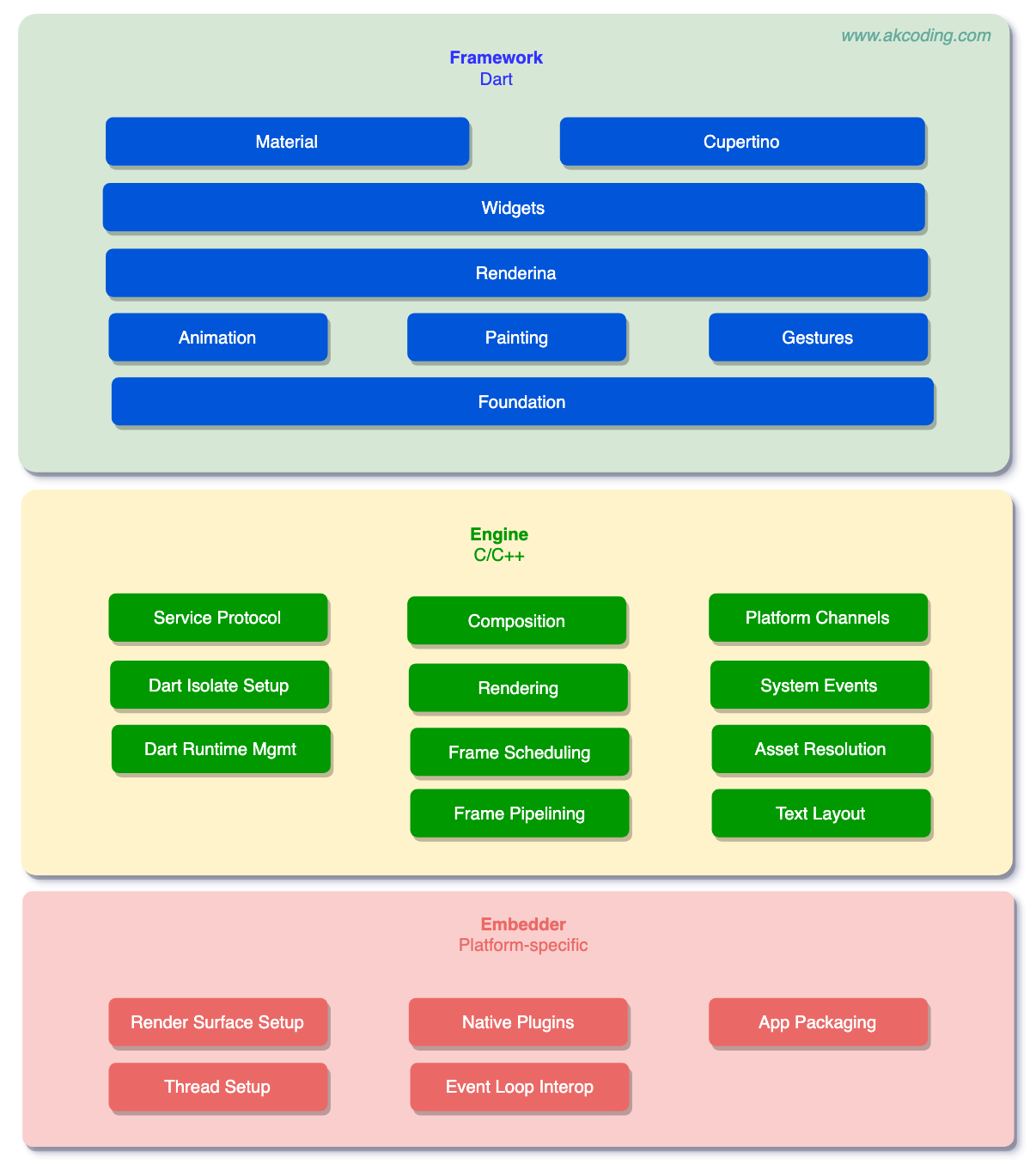
Flutter Architecture Layers
Flutter is intended to be a layered, extendable system. It is made up of several separate libraries that rely on the underlying layer to function. There is no special access granted by any layer to any other layer, and all components of the framework level are interchangeable and optional.

Flutter apps are packed in the same manner as any other native application by the underlying operating system. In addition to managing the message event loop and coordinating access to services like input, accessibility, and rendering surfaces, a platform-specific embedder also acts as an entrypoint. The embedder is currently developed in Objective-C/Objective-C++ for iOS and macOS, Java and C++ for Android, and C++ for Windows and Linux, depending on the platform. Flutter code can either be the full content of the application or can be embedded as a module into an already-existing one using the embedder. Although there are numerous embedders available for popular target platforms, Flutter also comes with its own embedders.
Anatomy of an app
An overview of the components that make up a typical Flutter app created with flutter create is shown in the following diagram. It indicates the repositories where the various components are stored, shows the position of the Flutter Engine inside this stack, and emphasizes API boundaries. A few of the terms that are frequently used to define the components of a Flutter app are explained in the legend below.
Dart App
- Composes widgets into the desired UI.
- Implements business logic.
- Owned by app developer.
Framework (source code)
- Provides higher-level API to build high-quality apps (for example, widgets, hit-testing, gesture detection, accessibility, text input).
- Composites the app’s widget tree into a scene.
Engine (source code)
- Responsible for rasterizing composited scenes.
- Provides low-level implementation of Flutter’s core APIs (for example, graphics, text layout, Dart runtime).
- Exposes its functionality to the framework using the dart:ui API.
- Integrates with a specific platform using the Engine’s Embedder API.
Embedder (source code)
- Coordinates with the underlying operating system for access to services like rendering surfaces, accessibility, and input.
- Manages the event loop.
- Exposes platform-specific API to integrate the Embedder into apps.
Runner
- Composes the pieces exposed by the platform-specific API of the Embedder into an app package runnable on the target platform.
- Part of app template generated by
flutter create, owned by app developer.
Conclusion on Flutter Architecture
Flutter’s architecture is designed to provide high performance and a seamless development experience for cross-platform applications. Its unique approach with a reactive framework, where UI is redrawn when the app state changes, sets it apart from traditional mobile frameworks. The architecture consists of three key layers:
- Framework Layer: This includes widgets, rendering, and animation, enabling developers to build rich user interfaces with a declarative approach.
- Engine Layer: Built with C++, this layer handles rendering, compiling Dart code into native machine code, and providing low-level services like input and graphics.
- Embedder Layer: This manages platform-specific interactions, including communication with native code for iOS, Android, desktop, and web.
With Flutter, developers can achieve native performance while sharing a single codebase across platforms. Its flexibility and ability to work seamlessly with plugins and native code make it a robust choice for both startups and large-scale applications. Moreover, the hot-reload feature speeds up development by allowing developers to see changes in real time.
In conclusion, Flutter’s architecture strikes a balance between simplicity and performance, making it ideal for building modern, visually rich applications across multiple platforms efficiently.
FAQs
Here are some FAQs on Flutter Architecture:
1. What is Flutter Architecture?
Flutter architecture refers to the structure and design principles used in building applications with Flutter. It involves the use of widgets, layers, and frameworks to ensure efficient, scalable, and maintainable app development.
2. What are the core components of Flutter Architecture?
Flutter architecture consists of three core components:
- Framework: Comprises UI libraries like Material and Cupertino, which define the design of the app.
- Engine: Handles rendering, animations, and platform interactions.
- Embedder: Integrates Flutter into different platforms like iOS, Android, web, or desktop.
3. How does the Widget Tree work in Flutter?
Flutter apps are built using a widget tree structure, where every UI element is a widget. These widgets are either stateless (unchanging) or stateful (dynamic), and the app’s UI is created by composing these widgets together.
4. What is the role of the Flutter Engine?
The Flutter Engine is responsible for rendering the UI, handling animations, gestures, and input, and communicating with the native operating system for platform services. It provides the low-level services needed to run a Flutter app.
5. How does Flutter handle state management?
State management in Flutter can be handled in various ways, including:
- Stateful widgets for local state.
- InheritedWidget for passing data down the widget tree.
- Provider, Bloc, and Riverpod for more complex or global state management.
6. What is the difference between Stateless and Stateful Widgets in Flutter?
- Stateless Widgets do not maintain any state, meaning they cannot change during the app’s runtime. They are static.
- Stateful Widgets can maintain a state and be updated dynamically during runtime based on user interaction or other events.
7. What is the importance of layers in Flutter architecture?
Flutter follows a layered architecture with the following key layers:
- UI Layer (Framework): Manages the layout, rendering, and animations.
- Rendering Layer: Converts UI elements into their corresponding display elements.
- Platform Layer: Integrates with native device features and provides services like input handling and platform APIs.
8. How does Flutter handle performance optimization?
Flutter optimizes performance by compiling to native ARM code and utilizing a single codebase for both Android and iOS. Additionally, it minimizes bridge interactions between Flutter and native components, making the rendering process faster and more efficient.
9. Can I customize Flutter architecture for my app?
Yes, Flutter’s architecture is flexible. You can customize state management, choose the design patterns (like MVC, MVVM, or Bloc), and integrate third-party libraries or APIs to suit your app’s specific needs.
10. What design patterns are commonly used in Flutter?
Common design patterns used in Flutter include:
- MVVM (Model-View-ViewModel) for separation of concerns.
- Bloc (Business Logic Component) for structured state management.
- Redux for unidirectional data flow.
These FAQs cover the essential concepts of Flutter’s architecture and how it influences app development.
For more you can visit official Flutter documentation from here
Read other awesome articles in Medium.com or in akcoding’s posts.
OR
Join us on YouTube Channel
OR Scan the QR Code to Directly open the Channel 👉

