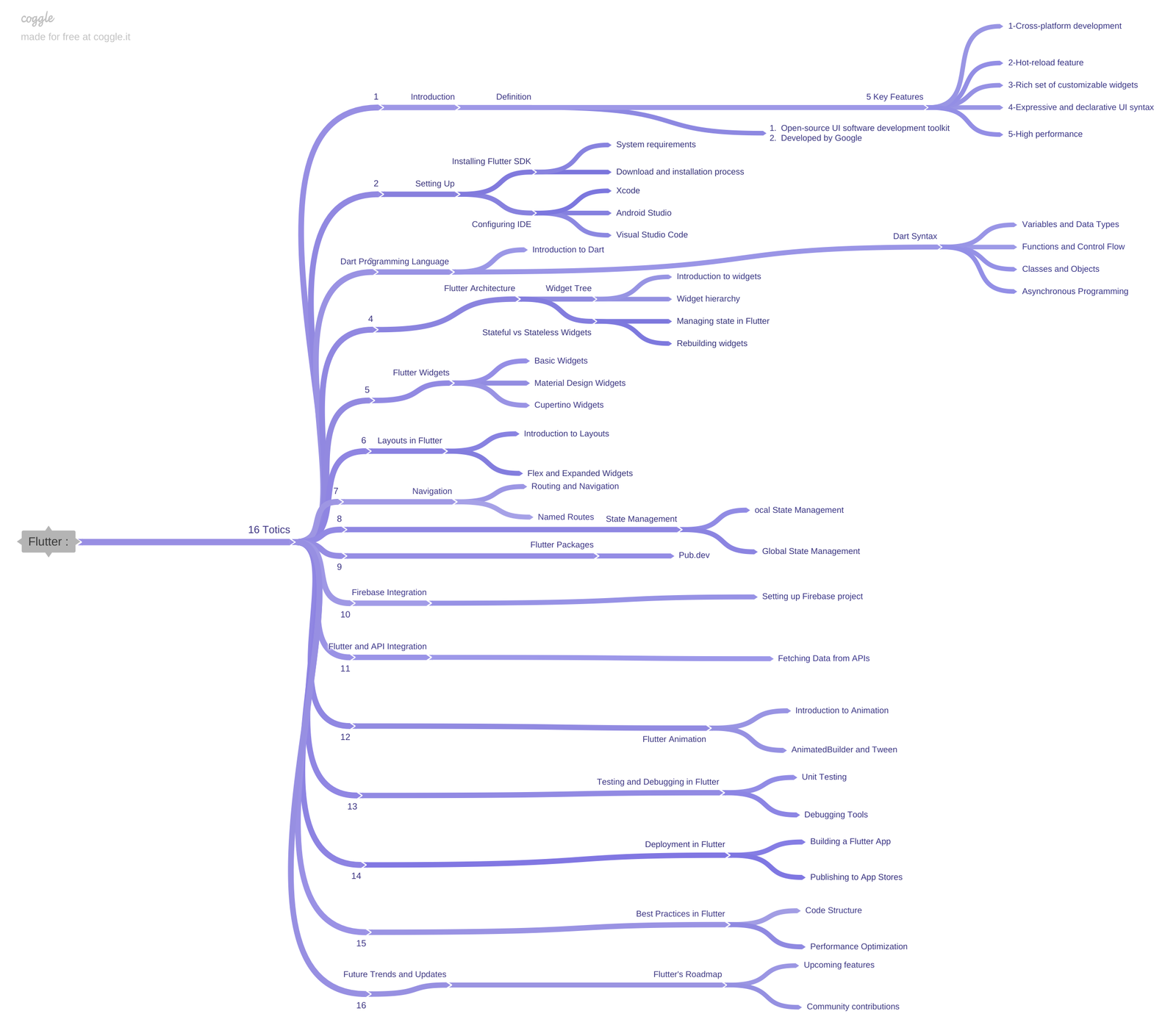
Below is a simple mind map outlining key areas of learning when getting started with Flutter, Introduction to Flutter, Setting Up Flutter and so on.. Please note that this is a general overview, and you can explore on each branch based on your specific learning goals and preferences in our next page.

I. Introduction to Flutter
A. Definition
1. Open-source UI software development toolkit
2. Developed by Google
B. Key Features
1. Cross-platform development
2. Hot-reload feature
3. Rich set of customizable widgets
4. Expressive and declarative UI syntax
5. High performance
II. Setting Up Flutter
A. Installing Flutter SDK
1. System requirements
2. Download and installation process
B. Configuring IDE (Integrated Development Environment)
1. Android Studio
2. Visual Studio Code
3-Xcode
III. Dart Programming Language
A. Introduction to Dart
1. Developed by Google
2. Object-oriented language
B. Dart Syntax
1. Variables and Data Types
2. Functions and Control Flow
3. Classes and Objects
4. Asynchronous Programming
IV. Flutter Architecture
A. Widget Tree
1. Introduction to widgets
2. Widget hierarchy
B. Stateful vs Stateless Widgets
1. Managing state in Flutter
2. Rebuilding widgets
V. Flutter Widgets
A. Basic Widgets
1. Text, Image, Icon
2. Container, Row, Column
B. Material Design Widgets
1. AppBar, Scaffold, BottomNavigationBar
2. FloatingActionButton, Card, ListTile
C. Cupertino Widgets
1. CupertinoNavigationBar, CupertinoTabBar
2. CupertinoButton, CupertinoPicker
VI. Layouts in Flutter
A. Introduction to Layouts
1. Container-based layout
2. Row and Column
B. Flex and Expanded Widgets
1. Flexible and Expanded in layout
2. Creating responsive designs
VII. Navigation in Flutter
A. Routing and Navigation
1. Navigator widget
2. Push and Pop navigation
B. Named Routes
1. Defining named routes
2. Navigating with named routes
VIII. State Management in Flutter
A. Local State Management
1. setState() method
2. Managing state within a widget
B. Global State Management
1. Provider pattern
2. Using state management libraries (e.g., Riverpod, Bloc)
IX. Flutter Packages
A. Pub.dev
1. Dart package repository
2. Exploring and using Flutter packages
X. Flutter and Firebase Integration
A. Setting up Firebase project
1. Authentication
2. Realtime Database or Firestore
XI. Flutter and API Integration
A. Fetching Data from APIs
1. Using http package
2. Parsing JSON data
XII. Flutter Animation
A. Introduction to Animation
1. Implicit and explicit animations
B. AnimatedBuilder and Tween
1. Creating custom animations
2. Tween animations
XIII. Testing and Debugging in Flutter
A. Unit Testing
1. Using test package
2. Widget testing
B. Debugging Tools
1. Debugging in IDE
2. Logging and debugging statements
XIV. Deployment in Flutter
A. Building a Flutter App
1. Compilation and build process
2. Release builds
B. Publishing to App Stores
1. App Store and Google Play deployment
2. App signing and distribution
XV. Best Practices in Flutter
A. Code Structure
1. Folder organization
2. Code readability and maintainability
B. Performance Optimization
1. Reducing widget rebuilds
2. Image and asset optimization
XVI. Future Trends and Updates
A. Flutter’s Roadmap
1. Upcoming features
2. Community contributions
